自建博客不专业入门指北(新浪互联星空播客)怎么建一个自己的博客,
2023-09-13 00:01:53 來源: 闽商界
本文首发于公众号『去冰』2017年10月14日的推送,感谢支持关注!
自建博客不专业入门指北
Summarized by PhilHE on Oct 13, 2017
个人建站近两个月以来,感触颇多:既有最初敲门进入个人博客这个奇妙世界的懵懂,也经历过生日前夜误删文件的惊慌,还有如今慢慢积累、勤奋更新的些许开心吧!第一次与公众号『去冰』的合作,将会简要就自建博客作不专业的入门介绍!笔力不敷,还望谅解!为什么要自建博客?
在我看来,人的一生总需要有一些文字来承载。朋友圈/微博种种局限不适合长篇的叙述与思考的延展;知乎的戾气近年来愈重,装逼,抖机灵不甚喜欢;曾经也做过一段时间的微信公众号(推了两三篇文后弃置),排版花费些许时间而且不时想着变花样,但我理工科的思维追求“简洁高效”,也就没有坚持!
直到有一天,我读到了《为什么你应该(从现在开始就)写博客》from MindHacks|刘未鹏(他的所有博文以及《暗时间》同样值得一读!)——09年的文章,现在看依然很受启发!尤其是开篇的这句“用博客的形式来记录下你有价值的思考,会带来很多好处,却没有任何明显的坏处”,也即思考是永恒的,思考是对自己、对世界的认知,博客这个平台提供了将认知写下来的开放平台,不但可以和各人交流,得到反馈,或许还能促进进一步深入思考,并强化自己表达能力,一举多得——这也深深地触动了我D(zuo)I(si)Y的内心!
最近也读到You Probably Need a Public Portfolio Even If You’re Not a Freelancer or a “Creative”一文,文章或许可以这样理解,即使不是一个自由职业者或是艺术家,但是每个人应该需要一个的平台去诠释个人能力而不但仅只是LinkedIn或者说是枯燥的CV。
作为一个“万金油”机械方面地工科生,学的课庞杂,慢慢地也学会了“拿来主义”,尽管不是学计算机相关专业的,进而自建博客有时候会遇到很多坑,但整个过程有趣而富有挑战,符合我的胃口!
方法论
组成概述
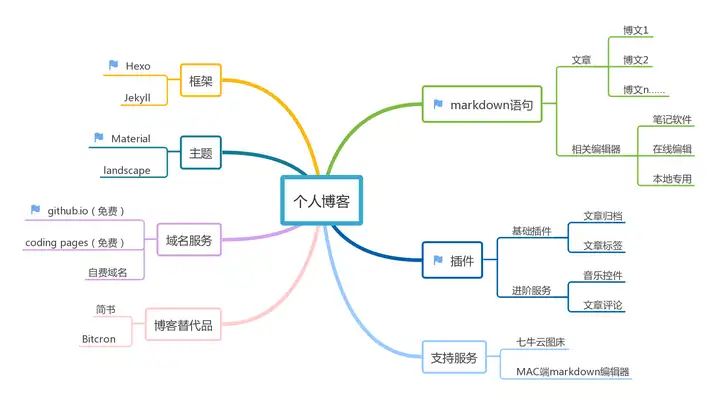
首先做个不恰当的比喻,一个自行搭建的博客如果比作人的化,就我的博客体系可以这样说:
Hexo是骨架, 它为博客整体提供了全方位的结构;以Markdown为主,HTML语言为辅的混合文本是血肉,究竟自建博客的关键在于思考的报告、观点的表达;主题是妆扮,差别的主题犹如差别的穿衣风格,有的力求简约,有的追寻时尚;插件是技能,插件会对原本主题与框架进行功能的扩充,提升整体博客的相关体验;域名是名片,一个简单易记的域名有助于访问的提升与流传以上的几个部门我会在后续部门进行一一介绍

图中的蓝色的小旗是我的博客目前的选择,我将在后面部门一一道来
步调总览
对于自建博客的安装步调,网上教程鱼龙混杂,我在下方精选数个较为靠谱的,但是推荐多个教程对照检察可以制止一些bug的发生!我最后主要根据第三与第四个教程进行搭建(我的平台为Win10,MAC版建议主要看官方文档):
HEXO搭建个人博客(安装教程较新)教你免费搭建个人博客,Hexo&Github - 崔斯特(安装教程较为简洁)利用Hexo搭建个人博客-环境搭建篇,利用Hexo搭建个人博客-博客初始化篇(安装教程虽然偏旧但是整体思路周密)Hexo官方文档(官方出品,与时俱进,但是有些小毛病会影响完成速度)提前准备
Markdown——写文章的工具
Markdown是一种可以使用普通文本编辑器编写的标志语言,通过简单的标志语法,它可以使普通文本内容具有一定的格式。
Markdown是为那些需要经常码字或者进行文字排版的、对码字手速和排版顺畅度有要求的人群设计的,他们希望用键盘把文字内容啪啪啪地打出来后就已经排版好了,最好重新到尾都不要使用鼠标。这些人包罗经常需要写文档的码农、博客写手、网站小编、出书业人士等等。强烈推荐我的入门读物,简洁明了的让我见识了Markdown的生气威力:献给写作者的 Markdown 新手指南 - 简书
这两篇亦可:认识与入门 Markdown - 少数派,怎样引导新手使用 Markdown? - 知乎
如果确定入坑自建博客,可以再考虑阅读考虑以下两篇:Markdown 完全入门(上) - 少数派,Markdown 完全入门(下) - 少数派(可能与上面稍有重复,但整体报告具体而周全!)
我所使用的Markdown编辑器包罗Typora以及WizNote(大部门条记软件如印象条记,有道云都支持了!),如果需要了解更多,上文Markdown 完全入门(下)能够给出不错的答案!但是请记住,重要的还是内容!
github——博客搭建的平台
说到什么是github,我们先看wikipedia的描述:
GitHub是一个利用Git进行版本控制、专门用于存放软件代码与内容的共享虚拟主机服务。同样是我的入门读物,强烈推荐:怎样使用 GitHub?——知乎,结合百科与知乎回答的“说人话”概括就是:github提供代码托管以及免费博客搭建平台并附加其他包罗社交等功能;如果更习惯中文,http://coding.net同样也提供了类似的服务。好比这是我的博客,欢迎访问!
如果确定入坑,可以再考虑阅读考虑以下如何有效利用GitHub student pack中的工具?

九月份初建博客时截图
Hexo——博客使用的框架
同类的博客框架有挺多的,类似的有Jekyll和Octopress等等,这几者最终所出现的无太大差异——按我浅薄的理解或许是对于markdown的处置惩罚与整体博客的结构存在差别。具体配置过程开头方法论部门已经提供!有兴趣可以阅读:
Hexo官网该框架的作者所写:Hexo 颯爽登場!如果想要进一步探索插件功能,考虑度娘“hexo+插件+XXX(功能名)”
Material——博客使用的主题
所有的主题其实都是基于特定框架而开发的,我当初选择Hexo的另一个重要的原因在于其丰富且活跃的开发群体,他们不停带来了各式口味的主题与精妙的插件!对于主题的选用,推荐阅读有哪些好看的 Hexo 主题?
我目前使用的主题是Material(一种基于时下流行网页设计风格而形成的主题):他们的项目官网有具体的配置过程!同样比力值得关注的还有NexT主题、pacman主题等等。
同类推荐
读到这里你也会说,我可能真的不想太过折腾而影响思考的报告与网站效果的实现,那么可以推荐两款替代自建博客的服务!分别是前面提到的简书与近来流行的Bitcorn!
简书
首先看看我从他们的官网简介所摘取的片段:
简书是一个创作社区,任何人均可以在其上进行创作。用户在简书上面可以方便的创作自己的作品,互相交流。简书成为国内优质原创内容输出平台。
支持有Markdown带来的沉醉式的创作体验,随时随地可以进行创作,同时支持离线生存简书 Markdown 教程一文介绍了markdown编辑模式的开启过程,当你慢慢掌握markdown**操纵后,就可以自由地在上面“随时随地可以进行创作”!
Bitcron
对于Bitcorn的使用可以看这篇文章:用 Bitcron 搭博客:你只管写作,它负责出现
Bitcron 是一个可作为博客使用的互联网渲染引擎,只需网页即能工作,支持 Markdown 语法,通过 Web、微信、Dropbox 一键发布博客,让用户专注于写作自己。总结一句话:Bitcorn在上述自建博客与简书平台发布之间找到了一个恰当的平衡点:它把自建博客时掉坑的几率降到最小,封装了安装Hexo框架与使用github pages的中间过程,用户既可以选择付费购买主题、专注产出,富有创造力的geek也可以在成熟的框架下“带着镣铐跳出不俗的舞蹈”,值得选择!
(最后更新于2017.10.14)
-

加油站盗油事件调查:揭露违法行为 严查维权保消费
据统计,我国机动车保有量已达4.35亿辆,新注册登记汽车更是连续十年以每年超过20...
-

贾樟柯新作风流一代在戛纳电影节引发热议,深度解析
讯 www.yule.com.cn 法国当地时间5月18日,第77届戛纳电影节于首周末举办贾樟...
-

深度解读安徽淮南武王墩一号墓的青铜鼎:楚国历史的
昨天,国家文物局发布安徽淮南武王墩一号墓考古发掘以及文物保护重要成果,墓主人...
-

深度剖析:去库存是房地产市场复苏的关键环节
本周五,楼市迎来诸多利好,四项重磅政策同时出炉,包括购房首付比例下调、公积金贷...
-

河南中原消费金融拟发行20亿元金融债 扩大资金来
了2024年金融债券(第一期),发行规模为10亿元;兴业消费金融分别发行了三期金融债...
 Copyright ? 2017-2018
Copyright ? 2017-2018
Copyright ? 2017 搜虎网 www.xmsouhu.com 版权所有 搜虎网